To start collecting data about your website and its visitors you’ll need Google Analytics, it’s free and quick to set up.
If you don’t have a Google Account, you’ll need to create one. If you already have a G-Suite account, even better!
1.
Go to Google Analytics.
2.
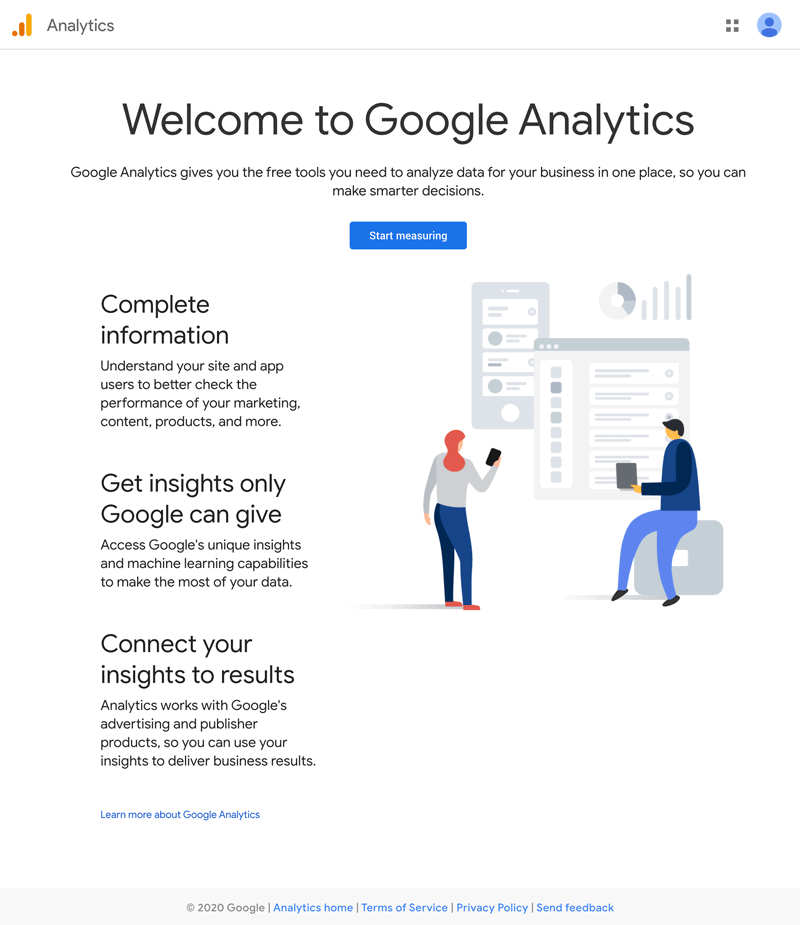
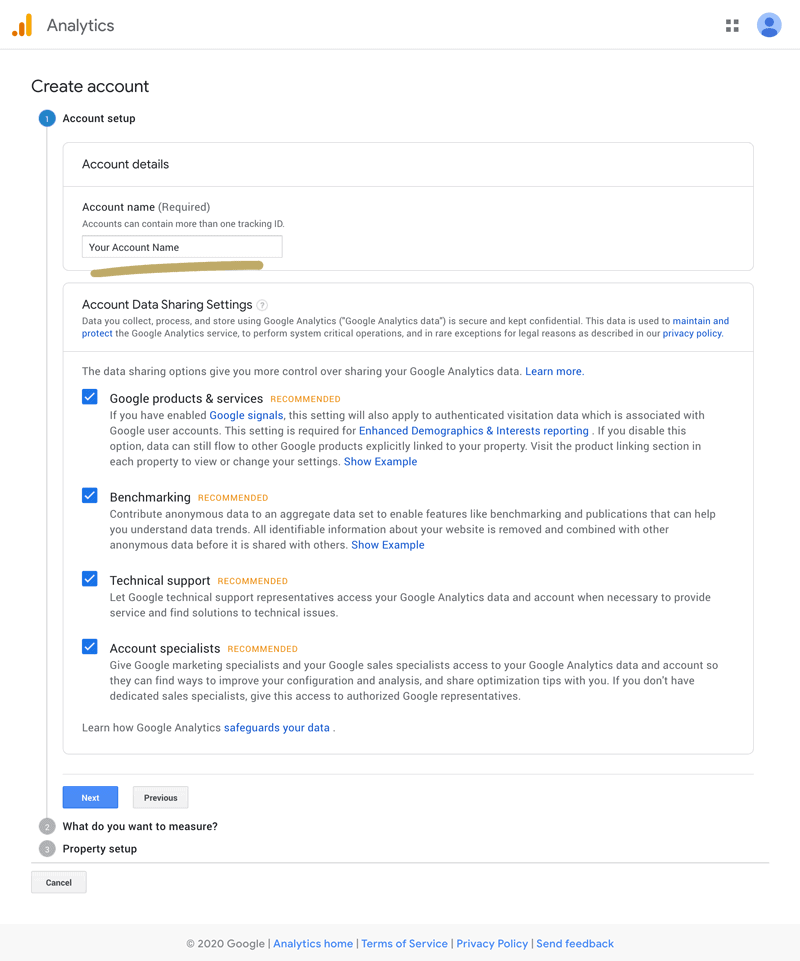
Once you’re logged into Google you should be able to see this page – Create Account.
You’ll need to put in your Account Name and accept the settings.

3.
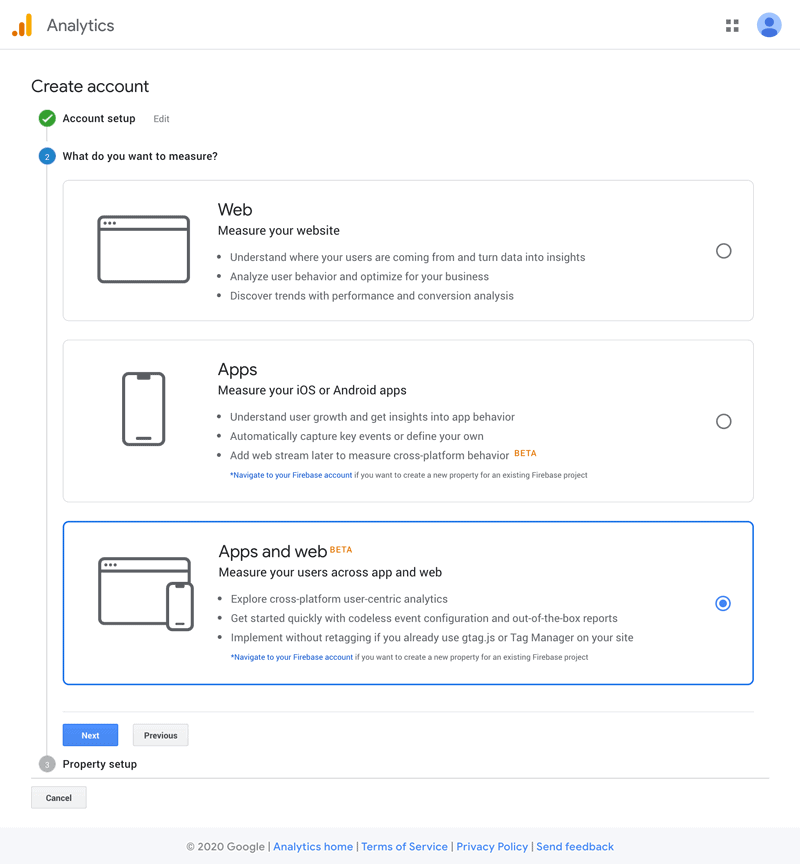
Next you’ll select what type of account you want.
Choose App and Web (Don’t worry if you don’t have an App, Google Analytics is migrating to this new App and Web platform and offers more powerful reporting than the previous versions). Clumsy name aside, this really is for all intents and purposes Google Analytics V2 for the Web.

4.
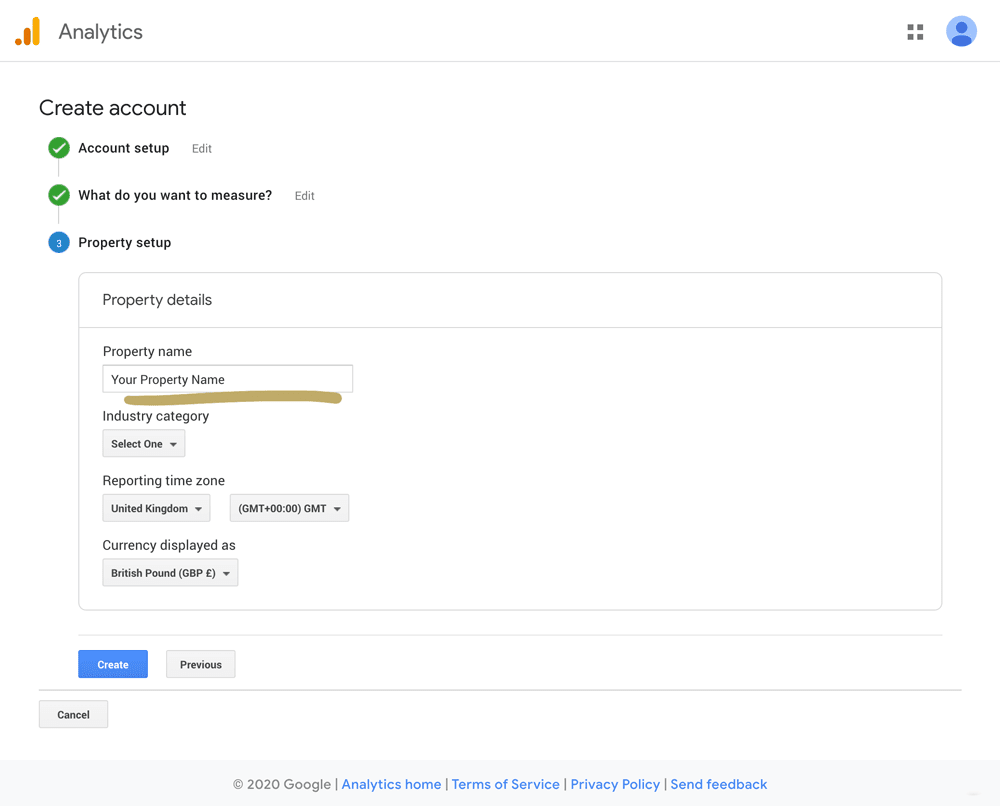
You’ll be asked to enter a name for the property, what industry category applies, your timezone and your currency.
Google uses the Industry Category information when you choose to share benchmarking data.
Analytics uses the Timezone data as the day boundary for your reports regardless of where the data originates.
Click ‘create‘.

5.
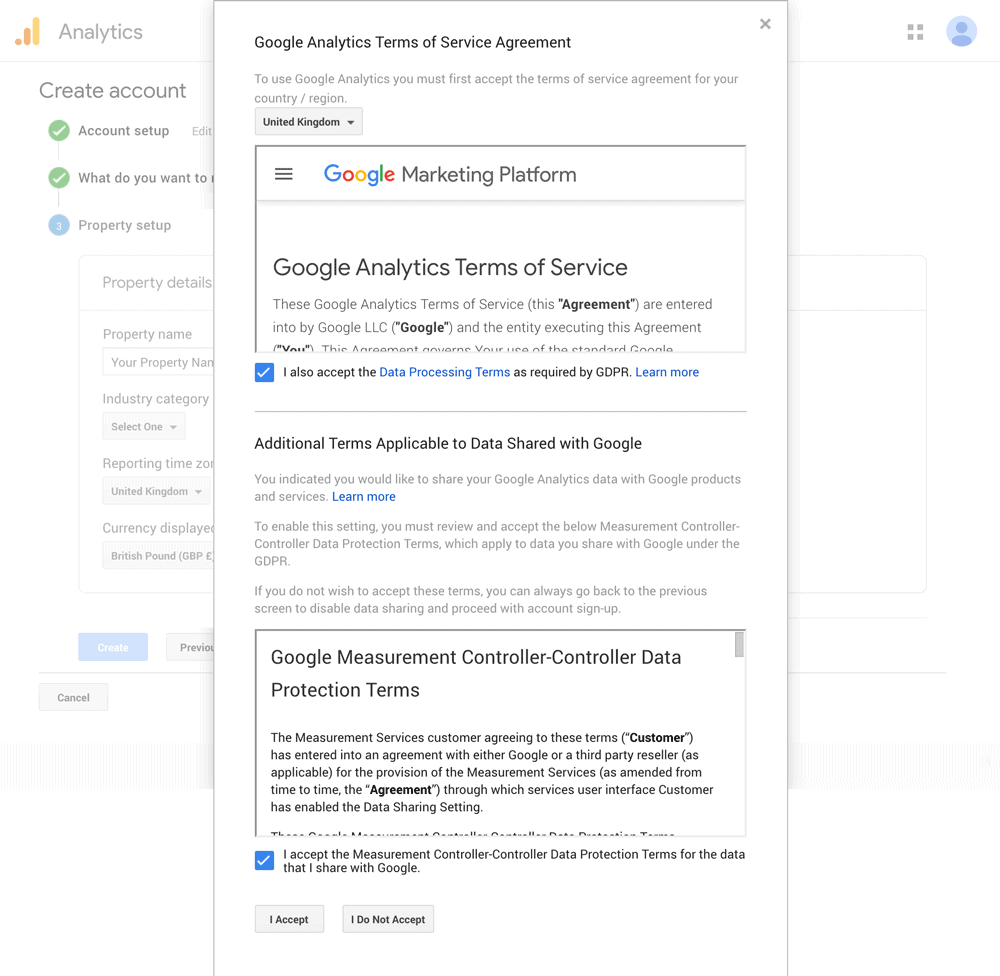
Next, accept the Analytics Terms of Service and the Data Processing Amendment if prompted, and click Finish.
6.
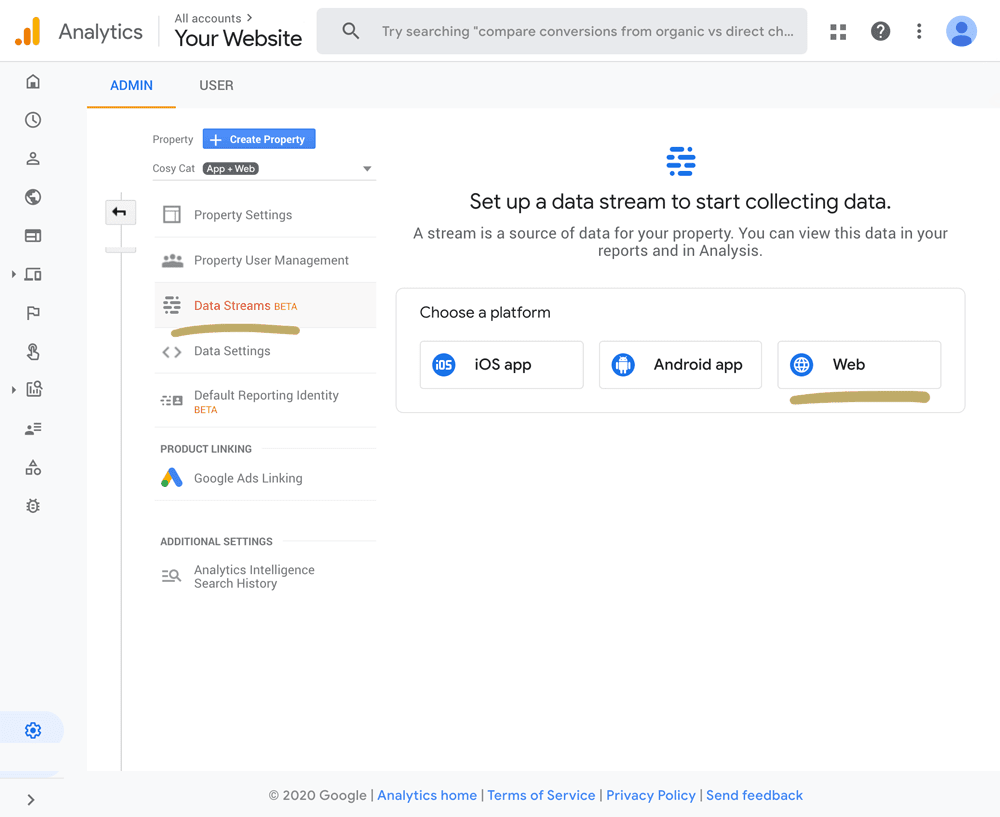
You will then be brought to your Admin page.
Select ‘Data Streams‘ and ‘Web‘ platform.

7.
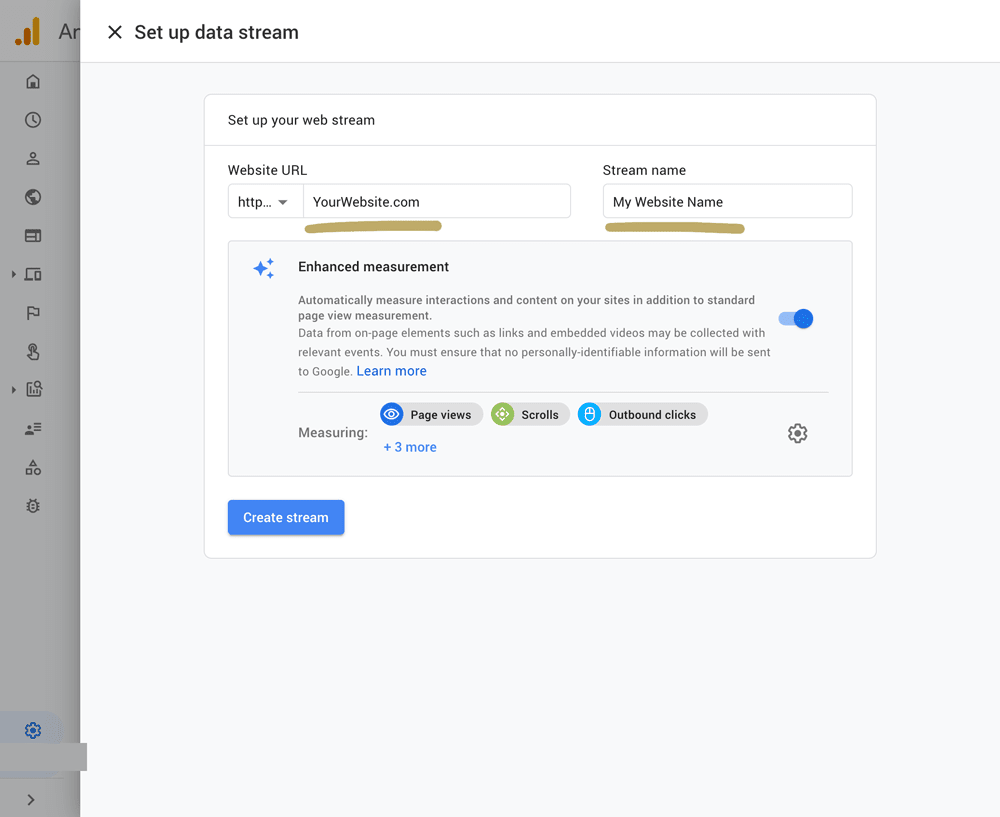
Enter the website URL. Select the protocol (http or https). Enter the domain name, with no characters following the name (e.g., www.example.com, not www.example.com/).
Click ‘Create stream‘.

8.
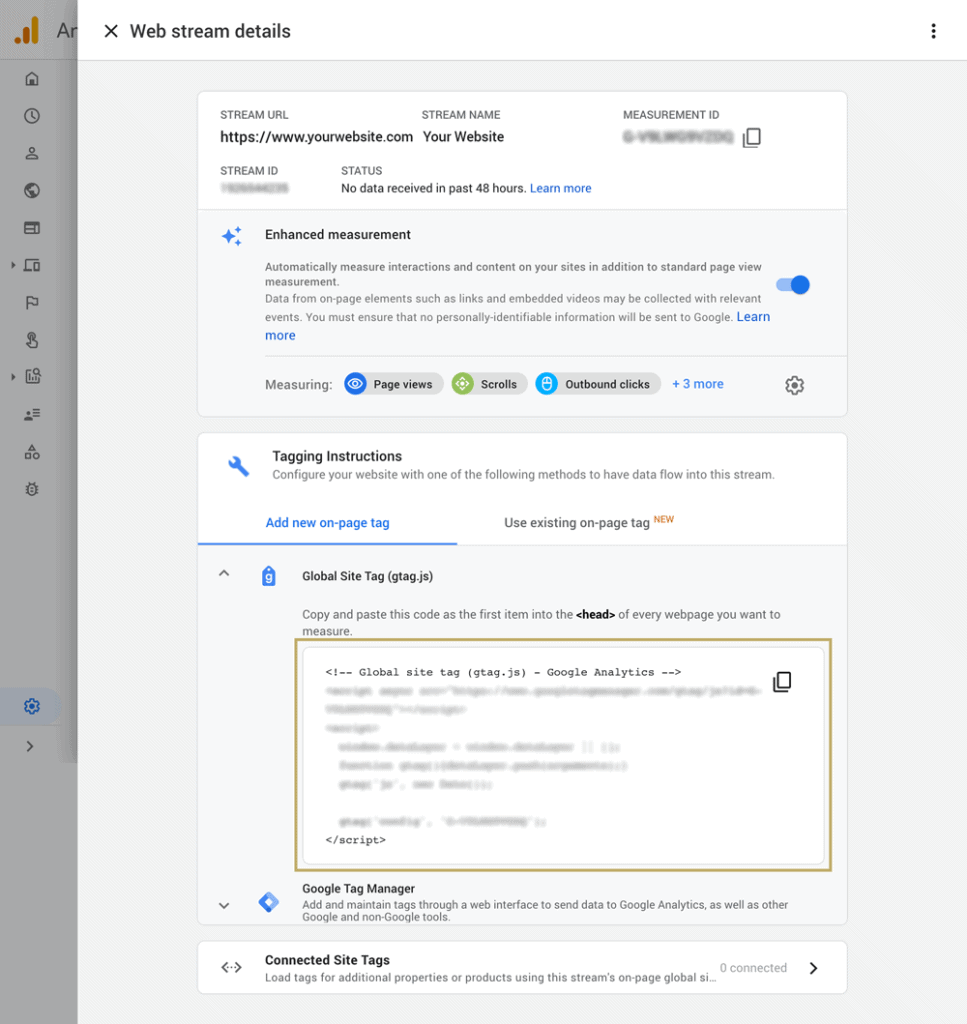
The global site tag is several lines of programming code that I’ll need to insert into the code of your site. Your customized global site tag appears in a text box under the heading “Global Site Tag (gtag.js)”.
Copy the entire contents of the text box (highlighted) and email it over to me so I can insert it into your website!

Thats it!
Once this Global Site tag is in your website, you’ll be able to view reporting from your analytics dashboard.